04.底部导航栏切换效果
博客地址:
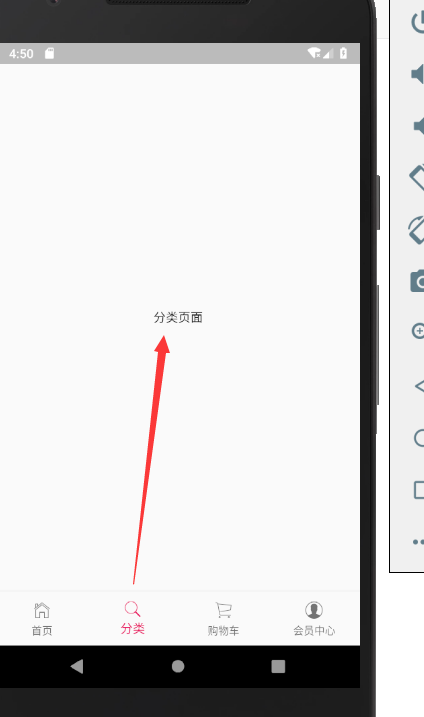
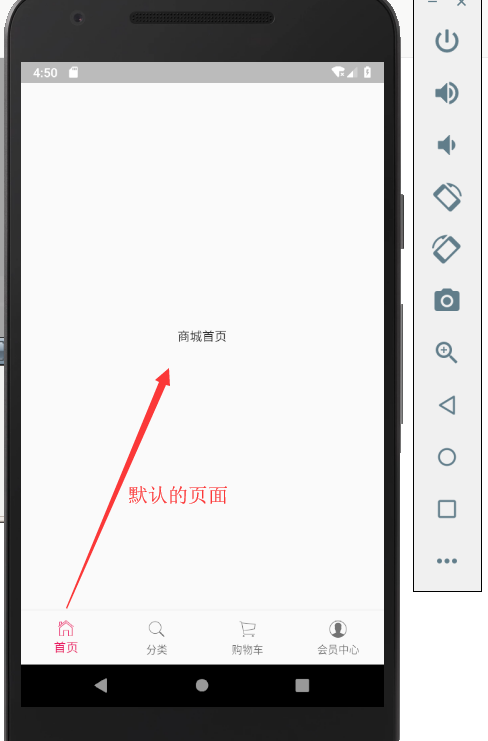
我们要做的效果图:

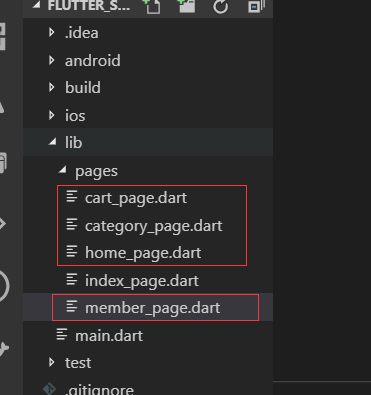
新建四个页面

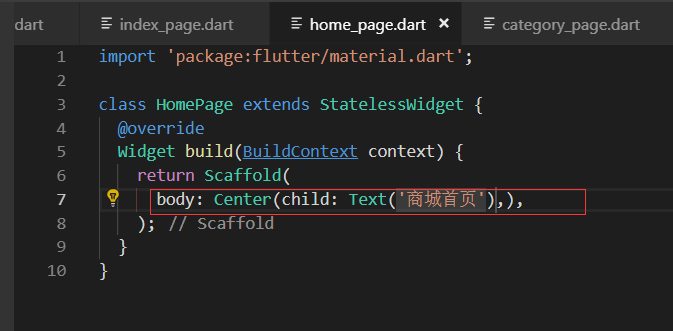
home_page.dart
home_page.dart为了展示切换效果,所以代码比较简单。中间放个Center,center里面再放一个Text文本就可以了。

剩下的企业几个页面都做相应的复制就可以了。
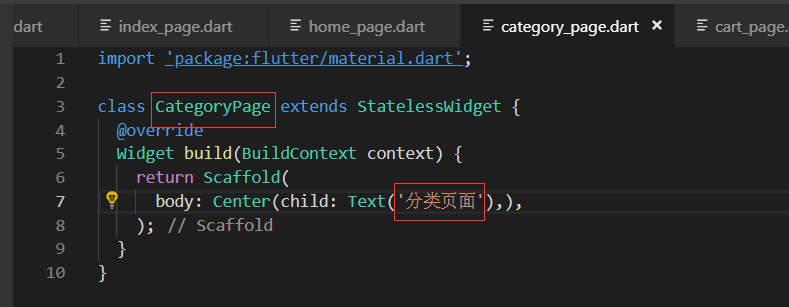
分类页面

购物车页面

会员中心页面

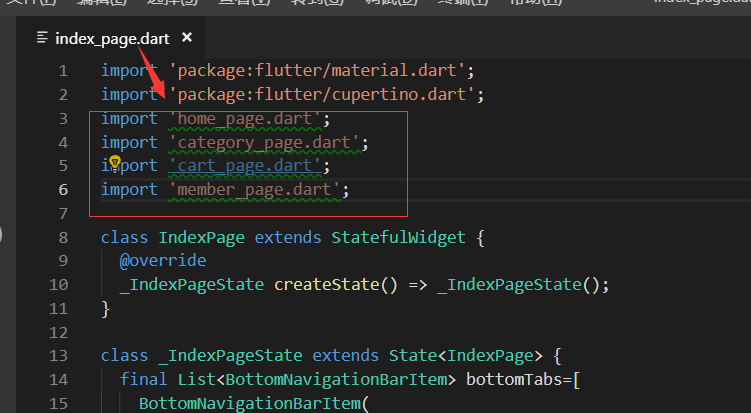
IndexPage页面引入四个子页面

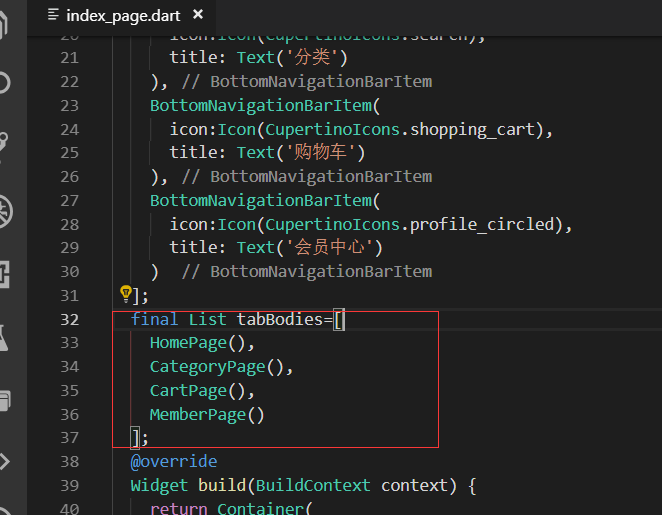
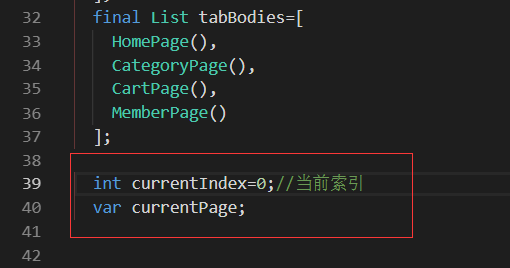
引入四个页面以后,需要定义一个List变量。把四个页面加到数组里面

再声明连个变量,分别存放索引值,和当前的page页面

然后需要在我们的initState方法内初始化。我们重写initState方法

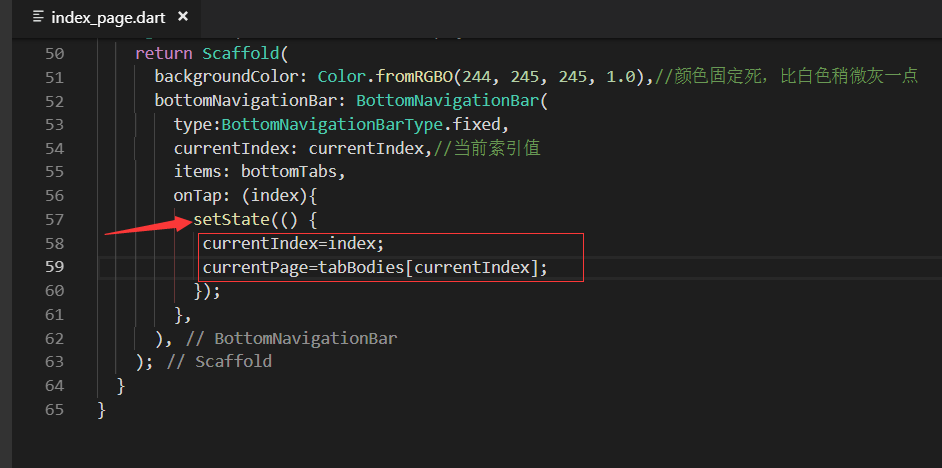
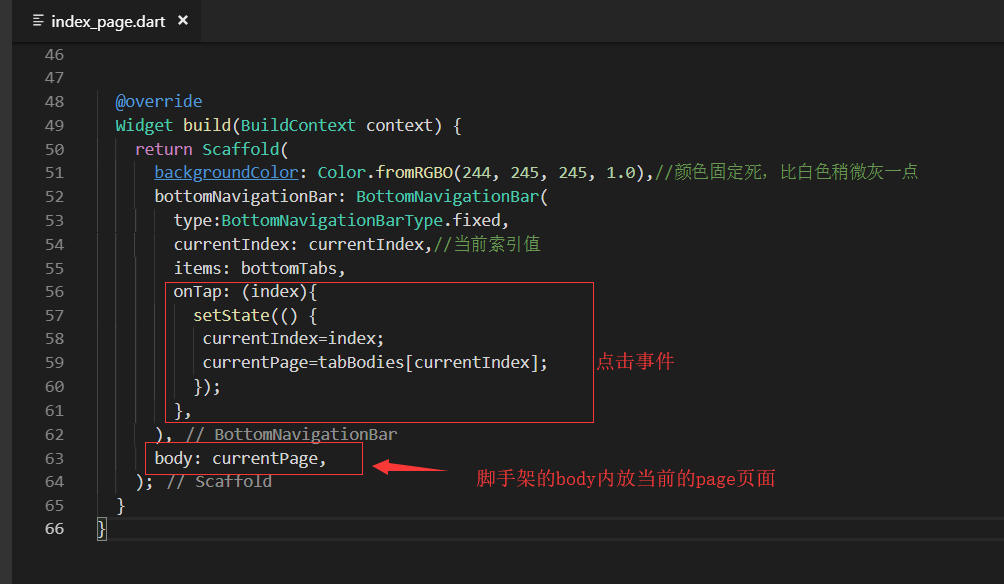
开始写build主方法:
动态组件要改变索引的值,必须用setState的方法。


效果展示:

分类页面